En analysant votre site à l’aide de Google PageSpeed Insights, vous avez peut-être constaté une erreur du type « Évitez une taille de DOM excessive » :

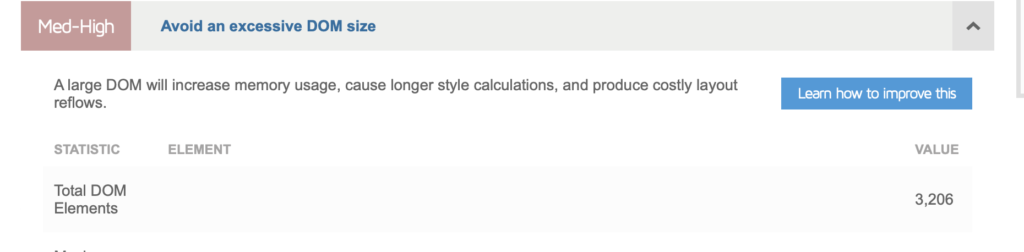
Ou dans GTmetrix « Réduire le nombre d’éléments DOM » :

Qu’est-ce que la DOM ?
Lorsque votre navigateur reçoit un document HTML, il doit être converti en une structure arborescente qui est utilisée pour le rendu et le paint à l’aide du CSS et du JavaScript.
Cette structure arborescente est appelée DOM ou Document Object Model.

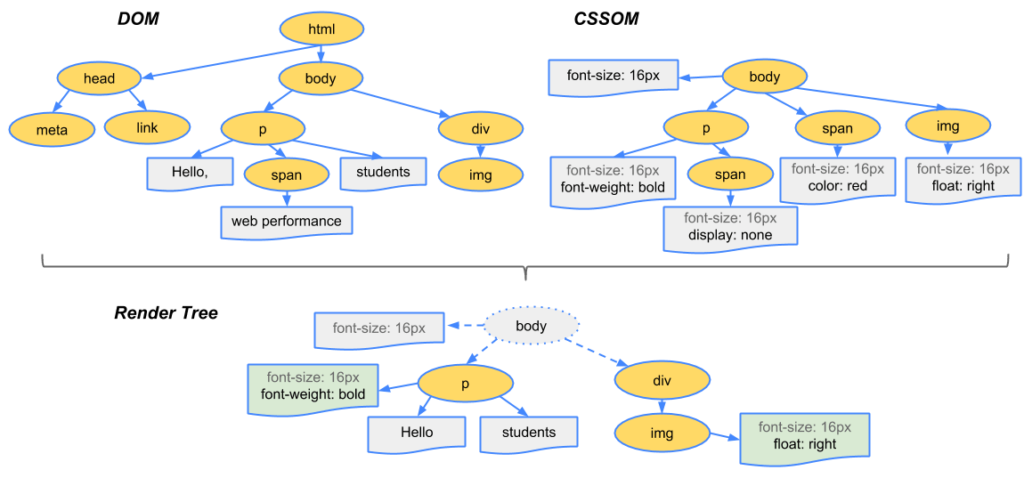
- Nœuds : Tous les éléments HTML dans le DOM sont appelés nœuds. (alias « sheets » dans l’arbre).
- Profondeur : La longueur de la « branche » dans un arbre est appelée la profondeur. Par exemple, dans le diagramme ci-dessus, la balise « img » a une profondeur de 3 (HTML -> body -> div -> img).
- Éléments enfants : Tous les nœuds enfants d’un nœud (sans autre ramification) sont des éléments enfants.
Lighthouse et Google PageSpeed Insights commencent à marquer les pages si l’une des conditions suivantes est remplie :
- Présence de plus de 1 500 nœuds au total
- La profondeur est supérieure à 32 nœuds
- Avoir un nœud parent avec plus de 60 nœuds enfants
Quel est l’impact de la taille du DOM sur les performances ?
La taille excessive du DOM peut avoir un impact sur les performances de différentes manières.
Un temps d’analyse et de rendu (FCP) plus élevé : Une arborescence DOM large et des règles de style (CSS) compliquées qui demandent un travail de traitement énorme par le navigateur. Le navigateur doit analyser le HTML, construire l’arbre du rendu, etc. Chaque fois que l’utilisateur interagit ou que quelque chose change dans le HTML, le navigateur doit le recalculer.
Augmentation de l’utilisation de la mémoire : Votre code JavaScript peut avoir des fonctions pour accéder aux éléments du DOM. Une arbo DOM plus grande fait que le JavaScript utilise plus de mémoire pour traiter ces éléments. Voici un exemple de requêtes pour manipuler les DOM avec du JS : document.querySelectorAll(‘img’) qui liste toutes les images, communément utilisé par les bibliothèques de LazyLoad.
Augmente le TTFB : Plus la taille de votre DOM augmente, plus la taille du document HTML augmente (en Ko). Comme il faut transférer plus de données sur le réseau, cela augmente la TTFB.
Comment réduire la taille du DOM techniquement ?
Exemple, la réduction technique de la taille du DOM se fait de cette manière :
Optez pour :
<ul id="navigation-main">
etc..
</ul>au lieu de :
<div id="navigation-main">
<ul>
etc..
</ul>
</div>En gros, il faut se débarrasser de tous les éléments HTML possibles. Vous pouvez également utiliser Flexbox ou Grid pour réduire davantage la taille du DOM.
Comment réduire la taille du DOM dans WordPress ?
Divisez les pages avec plusieurs sections en plusieurs pages
Si vous avez une page avec plusieurs sections ? Comme les services, les formulaires de contact, les produits, les articles de blog, les témoignages, etc.
Essayez de les diviser en plusieurs pages et de créer un lien vers celles-ci à partir du header par exemple (Nav bar)
Appliquez un Lazyload sur les éléments de votre site et paginez tout ce qui est possible
« Lazyloadez » tous les éléments possibles. Par exemple :
- Lazy load YouTube videos : Utilisez WP YouTube Lyte ou Lazy Load by WP Rocket.
- Limiter le nombre d’articles de blog/produits par page : Gardez un maximum de 10 articles de blog par page et de paginer le reste.
- « Lazyloadez » des articles de blog/produits – Ajoutez le bouton « Chargez plus » ou un « Infinite loading » pour charger plus d’articles de blog ou de produits.
- Lazyloadez les commentaires : En utilisant Disqus Conditional Load par exemple, si vous utilisez des commentaires natifs, utilisez des plugins comme Lazy Load for Comments.
- Paginez les commentaires : Si vous avez des centaines de commentaires, cela peut aussi affecter la taille du DOM. Paginez les commentaires en allant dans Paramètres -> Discussion -> Diviser les commentaires en pages.
- Limiter le nombre de messages liés – Essayez de limiter le nombre de messages liés à 3 ou 4.
NB : Le lazyload des images ne réduira pas la taille du DOM
Ne cachez pas les éléments indésirables en utilisant le CSS
Parfois, il peut être nécessaire de supprimer des éléments injectés par le thème/constructeur. Par exemple, ajouter au bouton du panier dans les pages de produits, le bouton de classement, les informations sur l’auteur, la date de publication, etc.
Une solution rapide consiste à les masquer à l’aide de CSS :
.cart-button {
display:none ;
}
Bien que cette solution semble facile à mettre en place, ce n’est pas la solution optimale car vous diffusez un code non désiré aux utilisateurs (qui comprend à la fois le balisage HTML et les styles CSS).
Vérifiez les paramètres de votre thème/plugin pour voir s’il existe une option permettant de le supprimer. Sinon, trouvez le code PHP correspondant et supprimez-le.
Utilisez des thèmes et des Builders de pages bien codés
Un bon thème joue un rôle majeur dans la taille des DOM. Utilisez des thèmes bien codés comme GeneratePress ou Astra.
Les constructeurs de pages injectent également trop de divs. Utilisez des constructeurs comme Oxygen qui n’injectent pas de divs indésirables et qui ont plus de contrôle sur la structure HTML.
Si vous ne connaissez pas Oxygen, regardez « Building a Website in Oxygen from Scratch.«
Conclusion
Il se peut que d’autres plugins ou paramètres de thèmes injectent trop de divs. Exemple : les plugins « mega menu » comme UberMenu.
Ils sont parfois cruciaux pour l’expérience utilisateur de votre site web. Mais il arrive aussi qu’ils ne soient jamais utilisés par les utilisateurs.
Peut-être que vos liens de bas de page ne sont jamais cliqués parce que la plupart des visiteurs ne font que défiler jusqu’à 75% de la page.
Utilisez des outils comme HotJar ou les événements Google Analytics pour voir ce que les visiteurs utilisent et n’utilisent pas. Analysez, mesurez et itérez.
Si vous avez besoin d’un accompagnement pour optimiser la performance web de votre site ou pour améliorer la vitesse de chargement de vos pages stratégiques, WS Digital Consulting, met à votre disposition des experts qualifiés et certifiés qui sont prêt à vous aider et vous proposer des solutions adaptés à votre site et en accord avec votre budget. Contactez nous et demandez un devis personnalisé et GRATUIT : Contactez-nous