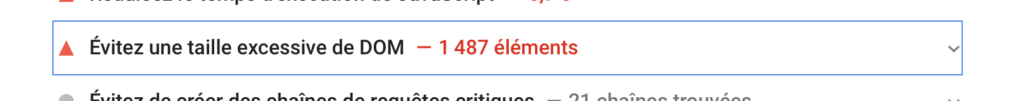
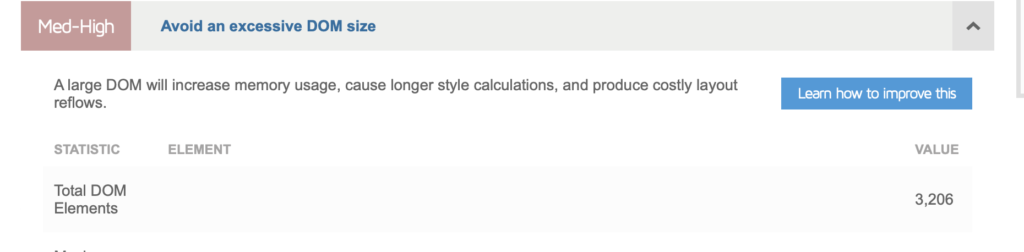
By analyzing your site using Google PageSpeed InsightsYou may have noticed an error such as "Avoid excessive DOM size":

Or in GTmetrix "Reduce the number of DOM elements":

What is DOM?
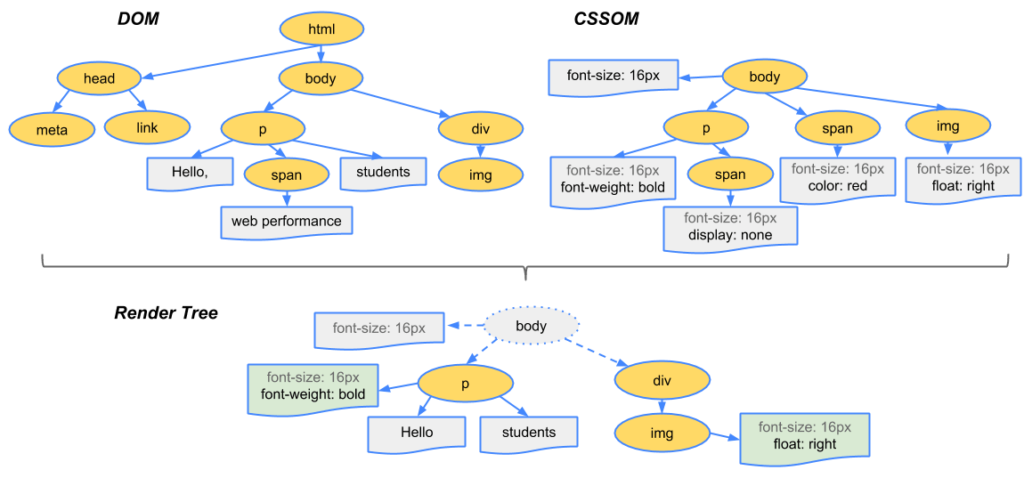
When your browser receives an HTML document, it needs to be converted into a tree structure, which is then rendered and painted using CSS and JavaScript.
This tree structure is known as the DOM or Document Object Model.

- Nodes All HTML elements in the DOM are called nodes (aka "sheets" in the tree).
- Depth The length of the "branch" in a tree is called the depth. For example, in the diagram above, the "img" tag has a depth of 3 (HTML -> body -> div -> img).
- Children's elements All child nodes of a node (without further branching) are child elements.
Lighthouse and Google PageSpeed Insights start marking pages if one of the following conditions is met:
- More than 1,500 nodes in total
- Depth greater than 32 knots
- Having a parent node with more than 60 child nodes
What impact does DOM size have on performance?
Excessive DOM size can impact performance in a number of ways.
Longer time to analyze and render (FCP) A large DOM tree and complicated style rules (CSS) that require a huge amount of processing by the browser. The browser has to parse the HTML, build the rendering tree and so on. Every time the user interacts or something changes in the HTML, the browser has to recalculate it.
Increased memory usage Your JavaScript code can have functions to access DOM elements. A larger DOM arbo means that JavaScript uses more memory to process these elements. Here's an example of queries to manipulate DOM with JS: document.querySelectorAll('img') which lists all images, commonly used by LazyLoad libraries.
Increases TTFB As the size of your DOM increases, so does the size of the HTML document (in KB). As more data has to be transferred over the network, the TTFB increases.
How can I technically reduce the size of the DOM?
For example, the technical reduction of the DOM size is done as follows:
Opt for :
instead of :
<div id="navigation-main">
<ul>
etc.
</ul>
</div>Basically, you need to get rid of all possible HTML elements. You can also use Flexbox or Grid to further reduce the size of the DOM.
How can I reduce the size of the DOM in WordPress?
Divide pages with several sections into several pages
If you have a page with several sections? Like services, contact forms, products, blog posts, testimonials, etc.?
Try dividing them into several pages and linking to them from the header, for example (Nav bar).
Apply Lazyload to your site elements and paginate everything possible
"Lazyload all possible elements. For example:
- Lazy load YouTube videos: Use WP YouTube Lyte or Lazy Load by WP Rocket.
- Limit the number of blog posts/products per page: Keep a maximum of 10 blog posts per page and paginate the rest.
- "Lazyload" blog posts/products - Add the "Load more" button or an "Infinite loading" to load more blog posts or products.
- Lazyload comments: Using Disqus Conditional Load for example, if you're using native comments, use plugins like Lazy Load for Comments.
- Paginate comments: If you have hundreds of comments, this can also affect the size of the DOM. Paginate comments by going to Settings -> Discussion -> Split comments into pages.
- Limit the number of linked messages - Try limiting the number of linked messages to 3 or 4.
NB: Lazyloading images will not reduce the size of the DOM.
Don't hide unwanted elements using CSS
Sometimes, it may be necessary to remove elements injected by the theme/builder. For example, adding to the shopping cart button on product pages, the rating button, author information, publication date, etc.
A quick solution is to hide them using CSS :
.cart-button {
display:none ;
}
Although this solution seems easy to implement, it's not the optimal solution, as you're distributing unwanted code to users (which includes both HTML markup and CSS styles).
Check your theme/plugin settings to see if there's an option to remove it. If not, find the corresponding PHP code and delete it.
Use well-coded themes and page builders
A good theme plays a major role in DOM size. Use well-coded themes like GeneratePress or Astra.
Page constructors also inject too many divs. Use constructors like Oxygen which don't inject unwanted divs and have more control over HTML structure.
If you don't know Oxygen, have a look at " Building a Website in Oxygen from Scratch."
Conclusion
Other plugins or theme settings may inject too many divs. Example: "mega menu" plugins like UberMenu.
Sometimes they're crucial to your website's user experience. But sometimes they are never used by users.
Maybe your footer links are never clicked because most visitors just scroll to 75% of the page.
Use tools like HotJar or Google Analytics events to see what visitors do and don't use. Analyze, measure and iterate.
If you need help optimizing your site's web performance or improving the loading speed of your strategic pages, WS Digital ConsultingWe have qualified and certified experts who are ready to help you and propose solutions tailored to your site and your budget. Contact us for a FREE personalized quote: Contact us